- Services
- SEOOur SEO services will boost your rankings higher.
- PPCA PPC agency that’s focused on ROI and driven by data.
- Digital PRBrand empowerment with expert digital PR services.
- Link BuildingLink building services that deliver results.
- Web DesignPartner with the leading web design experts.
 Contact Us
Contact Us35 New Broad Street, London, EC2M 1NH
Broom House, 39/43 London Road, Essex, SS7 2QL
- Work
- Sectors
- Awards
- Insights
- About
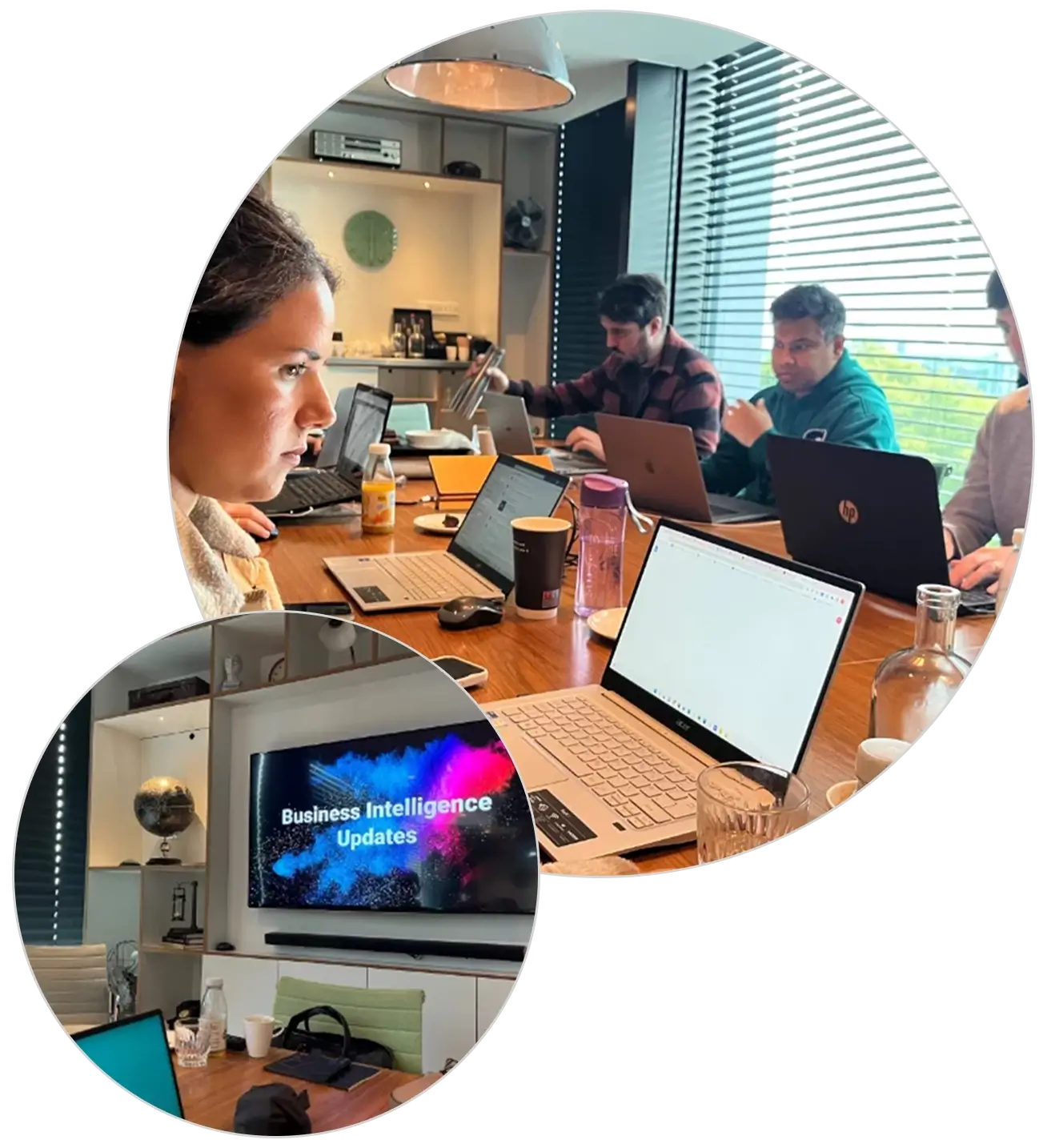
- CompanyDiscover more about Absolute and our expert agency team.
- CareersWant to work for us? See our current job openings.
- Our ValuesLearn more about our agency’s culture and values.
- TeamMeet the Absolute team behind our clients’ successes.
- Client ReviewsRead testimonials from our valued clients and partners.
- Team ReviewsDiscover team feedback on life at Absolute.
 Contact Us
Contact Us35 New Broad Street, London, EC2M 1NH
Broom House, 39/43 London Road, Essex, SS7 2QL
- Contact
Contact Us
35 New Broad Street, London, EC2M 1NH
Broom House, 39/43 London Road, Essex, SS7 2QL